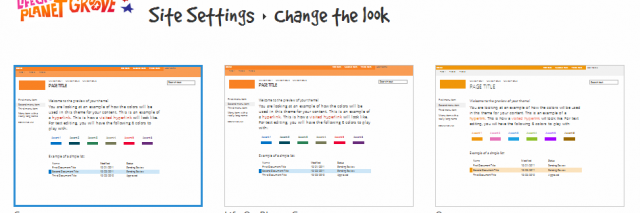
When creating your own custom composed looks for SharePoint 2013, you can have your composed look appear in the Change the Look page, with a preview picture. This post will tell you how to get your custom composed look to be available, and cover some of the pitfalls with trying to get your preview picture to appear.
Prerequisites
In order to have your custom composed look show up on the Change the Look page, the following items need to be in place:
- Need to have a list item in the Composed Looks list (Site Settings > Web Designer Galleries > Composed Looks)
- The Composed Looks list item needs to have a Master Page Url set to a valid master page. This could be your own master page, or you can point to one of the out-of-box pages such as seattle.master.
- The masterpage used in the Master Page Url must have a .preview file with the same exact name as the masterpage (with the .preview extension instead of .master)
- The .master, .preview, .spfont, and .spcolor files must be completely valid and free of any errors. There is a nice note about this on the MSDN article about themes.
- The .spfont and .spcolor files must be in the /_catalogs/theme/15 folder, NOT in a subfolder of this folder
- Make sure the casing is the same for your files in the Composed Look list item, compared with your actual files that are deployed to the _catalogs/theme/15 folder.
What to check if things aren’t working
- First off, check your .spcolor file. Edit your composed look item, point to an out-of-box master page, and blank out the Font Scheme and Background Image urls. If your composed look doesn’t appear, you either 1) have a bad .spcolor file (check the syntax, try an out-of-box one just to confirm), 2) You placed the .spcolor file in a subfolder of the _catalogs/theme/15 folder, or 3) You did not use the same case for the filename in your list item as opposed to the actual file in the gallery.
- Next, check your master page. Point your composed looks list item to an out-of-box .spcolor file (like Palette001.spcolor), and blank out the Font Scheme and Background Image. If you don’t see your composed look on the Change the Looks page, then you 1) may not have a .preview file for your master page, 2) have an error with your master page, or 3) have the wrong url to your master page. To rule out the second problem, use PowerShell (or if you have Publishing features activated, the Master Page link in Site Settings) to set the MasterUrl of the site to your custom master page, and check for errors.
- Check the .spfont file in a similar fashion to #1 and #2.
















Pingback: SharePoint 2013 Resources - Allen Wang's SharePoint Blog - Site Home - MSDN Blogs